
Carrd Tooltip
The easiest way to add a tooltip to text in your Carrd. Give it a try! ss(Hover me)mm(It worked! Isn't that cool?)ee.
You can do a one word ss(hover)mm(hi)ee.
ss(You can also make a whole line be a hover.)mm(You might want a fairly long tooltip - and that's okay. You can do that.)ee
This plugin is free to download but any goodwill amount is greatly appreciated.
Want to save 30% on your carrd upgrade or next renewal?
Just use this link or enter code zh5w3h5y at checkout.You might also like:https://visibility-control.carrd.cohttps://blur-menu.carrd.co/https://crd95.carrd.co/
You will need atleast the Carrd Pro Plus Plan for access to custom embeds.To access this template: Carrd Dashboard -> Custom Tab -> Select Template.
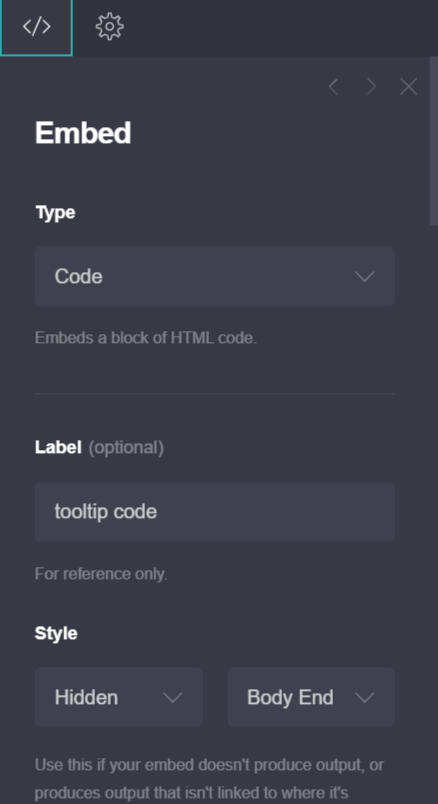
1. Copy the "tooltip code" embed from this template - type, style, and code - and put it into your carrd.

2. Adjust the variables at the top of the code block. You can change the tooltip background color, tooltip text color, dotted underline color, tooltip width, and tooltip border radius. Use https://htmlcolorcodes.com/color-picker/ to find your rgb values.<style>
.tooltip {
--tooltip-bg-color: #616161;
--tooltip-text-color: white;
--dotted-underline-color: #474747;
--tooltip-width: clamp(5vw, 200%, 75vw) ;
--tooltip-border-radius: 0px;
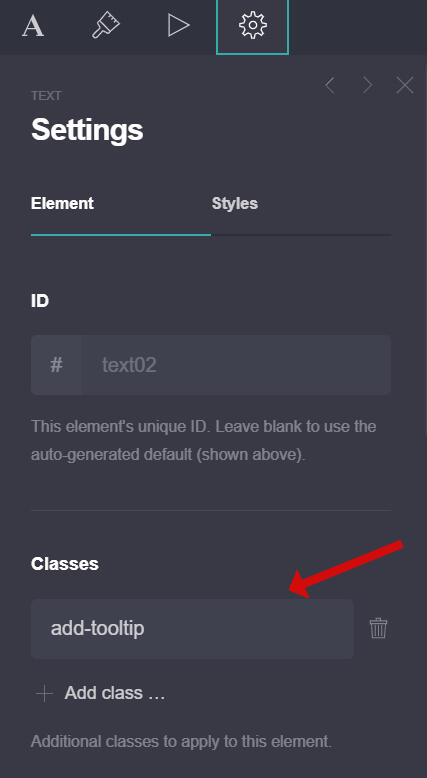
3. Add the "add-tooltip" class to the text block that you want to feature a tooltip.

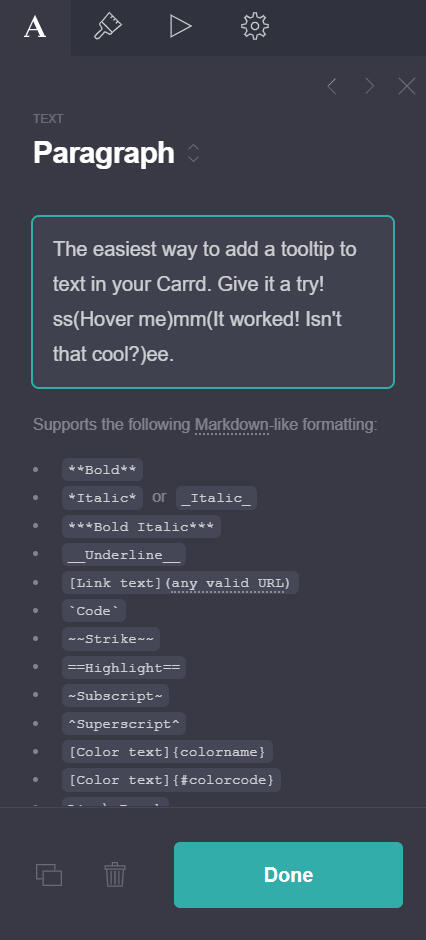
4. Use this formatting (like you would use markdown) in the text block to indicate the "hover over text" and the "tooltip text".ss(my hover text here)mm(my tooltip text here)ee

This text produces:The easiest way to add a tooltip to text in your Carrd. Give it a try! ss(Hover me)mm(It worked! Isn't that cool?)ee.
5. Enjoy! 🎉If you need more help you can find me (and other helpful people) on telegram.
Made by AJ @ ajstephens.me - This website is not officially affiliated with Carrd.